移动端基本概念
移动端基本概念
基本概念
CSS像素
CSS 像素(CSS Pixel,简称 px)也称为 设备独立像素 、逻辑像素 。在 iOS 中称为 PT ,Android 中称之为 DIP 或 DP ,默认情况下在 PC 端等于一个物理像素 。
CSS像素与设备无关的像素(device-independent pixel, DIPs)。主要使用在浏览器上,用来精确度量 Web 页面上的内容。
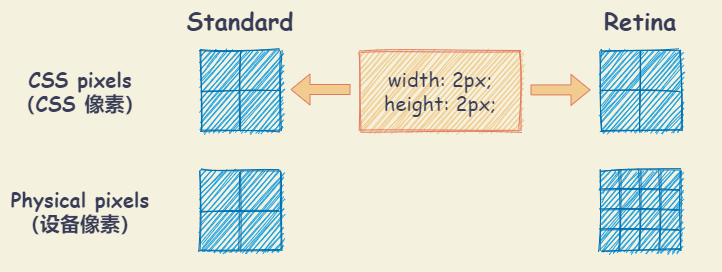
一般情况下, CSS 像素(px)相对的是设备像素(Device Pixel, DP)。1 个 CSS 像素等于多少个设备像素取决于屏幕特性(是否是高清屏)和用户缩放的比例。
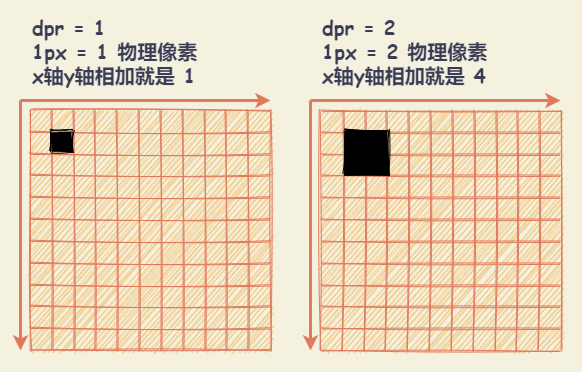
- 当用户将屏幕从 100% 放大到 200% 时,1个 CSS 像素等于 2 个设备像素,反之相反;
- 当屏幕为 Retina 高清屏(如,iPhone6,dpr=2)时,1个 CSS 像素就等于 2 个设备像素,反之相反。
需要明白一点的是,2 个设备像素并不是说它扩大了两倍,而是说在页面上仍然显示的是 1 px (1个 CSS像素),但是这 1 px 是由 2 个设备像素组成。像素点变多了,因此图像会变得更加清晰。
页面的缩放系数 = CSS像素 / 设备独立像素
设备像素(DP)
设备像素(Device Pixels,简写 DP),又称 物理像素 ,是设备能控制显示的最小单位,即屏幕上可以显示的最小颗粒,在同一设备上,它的物理像素是固定的。常说的 1920 x 1080 像素分辨率就是用的设备像素单位 。
平时所说的一倍屏、两倍屏和三倍屏,指的是设备以多少物理像素来显示一个 CSS 像素,所用的物理像素越多,一个 CSS 像素清晰度就越高。
在开发的过程中,可以使用下面的 API 来获取屏幕真实的物理像素:
window.screen.width //获得屏幕水平方向上的像素数
window.screen.height //获得屏幕垂直方向上的像素数分辨率
- 显示分辨率 指的是屏幕图像的精密度,是指显示器所能显示的像素有多少。由于屏幕上的点、线和面都是由像素组成的,显示器可以显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也就越多。通常用每行像素数目乘以每列像素数目来表示分辨率。
- 图片分辨率 指的是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义。跟 PPI(像素密度)的含义是一样的,所以 PPI 是用来表示图片分辨率的单位,比如,
100ppi的图片分辨率,其意思是每英寸中有100个像素。图片分辨率也可以用水平像素数 x 垂直像素数来表达。
屏幕分辨率:纵横向上的像素点数,单位是 px。以水平和垂直像素来衡量。
示例:
- 当屏幕分辨率底时(例如 640x480),屏幕上显示像素少,单个像素尺寸比较大
- 当屏幕分辨率高时(例如 1600x1200),屏幕上显示像素多,单个像素尺寸比较小
分辨率比例(Resolution Ratio)
分辨率比例(Resolution Ratio)分为屏幕分辨率比例和图像分辨率比例:
- 屏幕分辨率比例 是指屏幕的宽和高的像素比例;
- 图片分辨率比例 是指图片的宽和高的像素比例。
屏幕尺寸
屏幕尺寸以屏幕对角线的长度来计量,计量单位为英寸。
设备独立像素(DIP)
设备独立像素(Density Independent Pixel),简称 DIP ,也称 密度无关像素 。可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如 CSS 像素),然后由相关系统转换为物理像素。与物理像素有着一定的比例关系(即:设备像素比)。
理论上来讲,在低分辨率手机(例如:320x480)上相同大小的图片和文字,在高分辨率手机(例如:640x960)上会被缩放一倍,因为分辨率提高了一倍。然而,事实上,在使用不同分辨率的手机上,所展示的界面比例都是基本类似的,RetinaDisplay(视网膜屏幕) 正是解决了上面的问题。
在高分辨手机上,使用了视网膜屏幕的技术,显示效果示例为如下:假设列表的宽度为 300 像素:
- 在同一水平线上,低分辨率手机会用 300 个物理像素渲染
- 在同一水平线上,高分辨率手机会用 600 个物理像素渲染
在 Chrome 开发者工具中,模拟各个手机型号的显示情况,每种型号都会显示一个尺寸,比如 iPhone X 显示的尺寸是 375x812,实际 iPhone X 的分辨率会比这高很多,这里显示的就是设备独立像素。
设备像素比(DPR 或 DPPX)
设备像素比一般是指 DPR 或 DPPX
- DPR 是 Device Pixel Ratio 简写,指的是每个 CSS 像素的设备像素;
- DPPX 是 Dots Per Pixel 简写,指的是每个 CSS 像素的设备像素数量 。
设备像素比表 一个 CSS 像素(宽度)等于几个物理像素(宽度)。
设备像素比(DPR) = 物理像素 / 设备独立像素 = 屏幕物理像素数 / 设备独立像素数 (注:物理像素数和逻辑像素数指的是同一方向的,比如水平方向(x 轴)或垂直方向(y 轴)。 )
在 CSS 中可以通过 @media 的 min-device-pixel-ratio 来区分 dpr 。
@media (min-device-pixel-ratio:2){
/* CSS */
}
无论 dpr 多大,1px 大小通常来说是一致的,也就是意味着,随着 dpr 的增大,物理像素会越来越小,才能容纳更多的物理像素,才能更高清,更 retina

像素密度(PPI)
像素密度(Pixels Per Inch,PPI):每英寸包含的像素数,又叫像素数目。像素越多,代表画面越细腻越清晰。可以用于描述屏幕的清晰度以及一张图片的质量。
- 描述图片时,
PPI越高,质量越高。 - 描述屏幕时,
PPI越高,屏幕越清晰。
屏幕密度计算公式:根据【水平像素点 a 】和【垂直像素点 b 】计算对角线的像素点,除以【屏幕尺寸 c 】。
$$ PPI = \frac{\sqrt{a2+b2}}{c} $$
DPI
DPI 是指 Dots Per Inch,即每英寸点数,在点阵数码影像的每一英寸长度中,取样、可显示或输出点的数目。这里说的点,类似打印机的“墨点”,打印成像是由这些墨点成线,线成面这样组合而成。
DPI 是一个输出分辨率(打印分辨率),常用于描述打印机的打印精度,一般来说, DPI 值越高,表明打印机的打印精度越高。它表示每英寸所能打印的点数,即打印精度。
一般的激光打印机的输出分辨率是 300dpi ~ 600dpi,印刷的照排机达到 1200dpi~2400dpi,常见的冲印一般在 150dpi ~ 300dpi 之间。
图片的像素、打印分辨率和打印尺寸的关系: 图片的横向(或竖向)像素数 = 打印横向(或竖向)分辨率 x 打印的横向(或竖向)尺寸
例如:希望打印照片的尺寸是 4 x 3inch,而打印分辨率横向和竖向都是 300dpi,则需要照相机采集的像素数至少为 (300 x 4) x (300 x 3)=1080000 像素,约一百万像素。采集的像素数过低(采集图像机器的 PPI 决定)会降低图像的打印质量,过高也不能提升打印质量。
从技术角度说,“像素”只存在于电脑显示领域,而“点”只出现于打印或印刷领域。 DPR 和 PPI 相关,一般是:DPR = PPI / 160。
视口(viewport)
视口(viewport)代表当前可见的计算机图形区域。在 Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的 UI,菜单栏等(即指正在浏览的文档的那一部分)。
一般所说的视口共包括三种:布局视口、视觉视口和理想视口
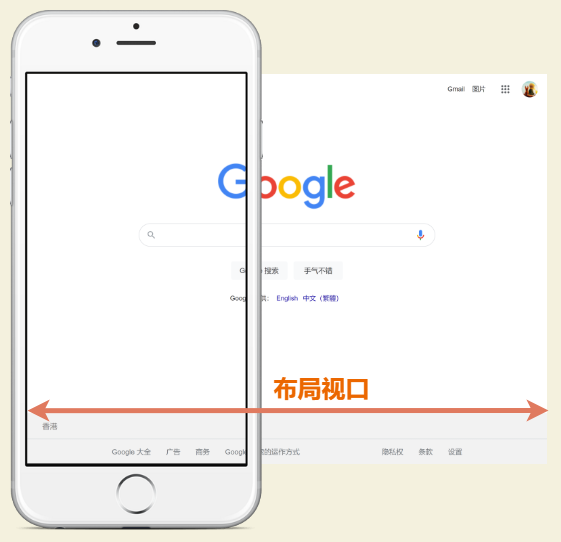
布局视口(layout viewport)
布局视口是网页布局的基准窗口。可以通过调用 document.documentElement.clientWidth/clientHeight 来获取布局视口大小。
- PC 浏览器上,布局视口就等于当前浏览器的窗口大小(不包括
borders、margins、滚动条)。 - 移动端上,布局视口被赋予一个默认值,大部分为 980px ,保证 PC 端的网页可以在浏览器上呈现,但是非常小,用户可以手动对网页进行放大。

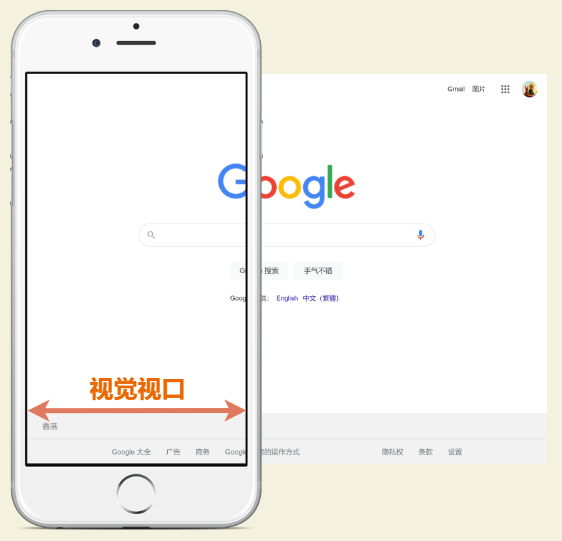
视觉视口(visual viewport)
视觉视口是设备的可视区域-视觉视口(物理视口)。视觉视口默认等于当前浏览器的窗口大小(包括滚动条宽度)。可以通过调用 window.innerWidth/innerHeight 来获取视觉视口大小。
- 布局视口会限制 CSS布局。
- 视觉视口决定用户具体能看到什么。
当用户对浏览器进行缩放时,不会改变布局视口的大小,所以页面布局是不变的,但是缩放会改变视觉视口的大小。
在 PC 端上,视觉视口等于布局视口的宽度,无论用户是放大屏幕还是缩小屏幕,这两个视口的宽度仍然相等。
在移动端上,缩放屏幕的过程实质上就是 CSS像素 缩放的过程。
当用户将屏幕放大到两倍时,视觉视口变小了(因为视觉视口中 CSS像素 变少了),而每单位的 CSS像素 却变大了,因此 1px (1 个 CSS像素)等于 2 个设备像素。当为 iPhone6(dpr=2) 时,视觉视口中 CSS 像素变少了,但是 1px 等于 2 个设备像素。当用户缩小屏幕时也是同样的道理。
缩放的过程并不会影响布局视口的大小。也就是说:
- 高清屏(dpr>=2)或屏幕放大时,视觉视口变小(CSS像素变少),每单位的 CSS像素 等于更多的设备像素;
- 非高清屏(dpr<2)或屏幕缩小时,视觉视口变大(CSS像素变多),每单位的 CSS像素 等于更少的设备像素。
例如:用户将浏览器窗口放大了 200%,浏览器窗口中的 CSS像素 会随着视觉视口的放大而放大,这时一个 CSS像素 会跨越更多的物理像素。

理想视口(ideal viewport)
布局视口在移动端展示的效果并不是一个理想的效果,理想视口是网站页面在移动端展示的理想大小。可以通过调用 screen.width/height 来获取理想视口大小。
默认情况下,布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此,在移动端引入了理想视口的概念。理想视口的出现必须需要设置 meta 视口标签,此时布局视口等于理想视口的宽度。
页面的缩放系数 = CSS像素 / 设备独立像素,实际上说 页面的缩放系数 = 理想视口宽度 / 视觉视口宽度 更为准确。
当页面缩放比例为 100% 时,CSS像素 = 设备独立像素,理想视口 = 视觉视口。
设备的逻辑像素宽度和物理像素宽度(像素分辨率)的关系满足如下公式:逻辑像素宽度 * 倍率 = 物理像素宽度
- 比如: MacBook Pro 的 Retina (视网膜)屏显示器硬件像素是:
2880 * 1800。当你设置屏幕分辨率为1920 * 1200的时候,ideal viewport(理想视口)的宽度值是 1920 像素, 那么 dip 的宽度值就是 1920。设备像素比是 1.5(2880/1920)。 - 在移动端手机屏幕通常不可以设置分辨率,一般都是设备厂家默认设置的固定值,换句话说 dip 的值就是 ideal viewport(理想视口)(也就是分辨率)的值。

viewport 属性
<meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1; minimum-scale=1; user-scalable=no;">
| 属性 | 含义 | 取值 |
|---|---|---|
| width | 定义视口的宽度,单位为像素 | 正整数或设备宽度device-width |
| height | 定义视口的高度,单位为像素 | 正整数或设备高度device-height |
| initial-scale | 定义初始缩放值 | 整数或小数 |
| minimum-scale | 定义缩小最小比例,它必须小于或等于maximum-scale设置 | 整数或小数 |
| maximum-scale | 定义放大最大比例,它必须大于或等于minimum-scale设置 | 整数或小数 |
| user-scalable | 定义是否允许用户手动缩放页面,默认值yes | yes / no |
移动端视口要想视觉效果和体验好,视口宽度必须无限接近理想视口。
